网站首页代码分享JS
原创原生JS插件表单验证polinFormVerify
发布时间:2017-05-05 14:17:00编辑:songlin阅读(146)
- /*
- * 参数说明:
- * showOk : 全局参数 验证成功后是否显示 正确的标示
- * {
- *
- * id : 要验证表单的ID (必须)
- * lang : 当前表单对应的汉字名称
- * patt : 验证表单的正则 可以自定义表达式也可以用 polinFormVerify中定义的
- * 已定义的正则 : { email,username,phone,tele,qq,date,datetime,url,number,password }
- * url : 发送ajax验证的URL
- * 注 : ajax验证是 服务端必须返回json字符串
- * notice : 目标onfocus时的提示信息
- * errMsg : 验证错误时的提示信息
- * okMsg : 验证成功时的提示信息
- * verifyErrMsg : form submit 验证错误时的提示信息(会被覆盖)
- * sameWith: 相同于某个字段的值的ID (通常用户验证两次密码是否相同)
- * sameErrMsg : sameWith验证失败的提示信息
- * offsetLeft : 原来的基础上向左偏移 Left - offsetLeft
- * offsetRight : 原来的基础上向左偏移 Left + offsetRight
- * offsetTop : 原来的基础上向左偏移 Top - offsetLeft
- * offsetBottom: 原来的基础上向左偏移 Top + offsetBottom
- * }
- *
- */
- <script type="text/javascript" src="polinFormVerify.js">script>
- window.onload = function(){
- pfv.init(
- [
- {'id':'email','lang':'邮箱','patt':'email','notice':'请填写Email','errMsg':'邮箱格式不正确'},
- {'id':'username','patt':/\w{6,}/,'notice':'请填写用户名'},
- {'id':'password','patt':'password','notice':'请输入密码'},
- {'id':'repassword','sameWith':'password','notice':'请重复输入密码','sameErrMsg':'两次密码不相同'}
- ]
- );
- }
- config : function ( p ){
- _S = this;
- if(_S.isset(p) && _S.isObject(p)){
- for(var k in p){
- if(_S.isset(_S[k])){
- _S[k] = p[k];
- }else{
- _S.Params[k] = p[k];
- }
- }
- }
- return _S;
- },
- addListen : function (target, eventType, handler){
- if(_S.isNull(target)){
- return Self;
- }
- if (target.addEventListener) { //监听IE9,谷歌和火狐
- target.addEventListener(eventType, handler, false);
- } else if (target.attachEvent) { //IE
- target.attachEvent("on" + eventType, handler);
- } else {
- target["on" + eventType] = handler;
- }
- return _S;
- },
- $$.config({
- 'IMG_PATH' : 'imgpath',
- 'position' :'bottom',
- // other config
- 'picCodeUrl' :'http://abdc.com/aaa',
- 'showOk' : false
- }).init(
- [
- {'id':'mobile','lang':'手机号','patt':'phone','notice':'请填写手机号','errMsg':'手机号格式不正确','blurFn':function(obj){
- if(_S.isset(obj.data.Value) && obj.data.Value != obj.value){
- _S.getObj({'id':'piccodeimage'}).src = _S.Params.picCodeUrl + '?'+Math.random();
- }
- }},
- {'id':'code','lang':'图片验证码','patt':/\d+/,'url':'http://abdc.com/bbb','ajaxKey':'code','notice':'请填写图片验证码'},
- {'id':'mobilecode','lang':'手机验证码','patt':/\d+/,'url':'http://abdc.com/ccc','ajaxKey':'code','notice':'请填写手机验证码'},
- ]
- );
- o.data.Value = o.value
- element.style
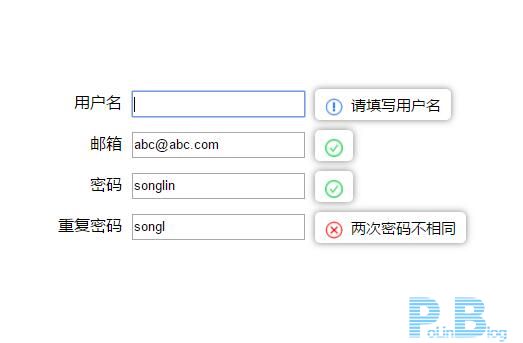
原创原生JS表单验证插件,无需依赖jQuery类库。可正则验证,ajax服务验证。form表单自动验证。
效果如下图示:

调用代码如下:
加载polinFormVerify.js文件
方法调用
--------------------------------------------------------------------
2017/07/10
取消self关子健调用(有兼容性问题)全局使用“_S”代替self关键字
添加config方法用作全局配置(必须在init之前调用)
解决浏览器监听兼容BUG添加addListen方法 替换原生的addEventListener方法
添加ajax发送的key值ajaxKey
对象监听事件时添加附加函数 focusFn和blurFn
修改错误提示框可改变方向默认为right 可添加bottom
调用如下
对象o.data 添加存储旧值
---------------------------------------------------------------------
2017/07/31
添加 addStyle 方法替换
解决360、ie不兼容问题
添加表单提交自动验证功能
------------------------------------------------------------------
下载地址:
https://d.wangsonglin.cn/2017/07/10/PolinFormVerify.zip
下载地址不再更新,改用github
https://github.com/polinwang/polinFormVerify
能力有限,不喜来喷。
